Introduction
Je n’ai pas besoin de vous dire ici comment l’AB (et multivariée) testing devraient faire partie intégrante de votre stratégie d’optimisation du taux de conversion.
Les tests AB vous permet de tester des améliorations sur votre site Web et de récupérer rapidement des données tout en minimisant le risque global pour votre entreprise.
Il m’a souvent été demandé par mes clients «Quel test va fonctionner sur mon site ?», donc je pensais vous écrire un article rapide pour vous donner mon top 5.
Exonération de responsabilité 😉
Il y a des tests AB qui ont fonctionné à chaque fois pour moi, et certains d’entre eux, je les ai répété plus de 10 fois sur différents sites. Je suis donc très à l’aise avec ce que je vous dis ici.
Je ne peux cependant pas garantir que ces tests vont fonctionner pour chaque site et pour chaque business en ligne. Défiez au moins vos hypothèses et testez les !
1. Testez vos images produits
Si vous avez un site E-commerce qui vend des produits tangibles, alors vous connaissez l’importance de vos images produits (site en anglais) de mauvaises images produits peuvent impacter négativement le taux de transformation à travers vos pages produits, notamment l’indicateur « ajout au panier ».
Il y a plusieurs façons d’améliorer l’impact visuel de vos images produits et vous pouvez tester tous ces exemples assez facilement:
- Tester les photos en-situ contre votre image produit standard sur fond blanc. Des tests AB sur le site de lingerie américain adoreme.com ont montré que les conversions ont augmenté de 30% quand ils ont utilisé des images de vraies femmes avec le produit en situation. Ce n’est pas étonnant : les photos de personnes peuvent accroître l’empathie.

- Augmentez la qualité de l’image. Ce sont les images les plus importantes sur votre site, elles doivent être de qualité supérieure. Faites un test. Il est vrai que l’augmentation de la taille de l’image peut avoir un léger effet négatif sur le taux de sortie et le taux de rebond sur la page (temps de téléchargement plus important avec plus de poids dans les images), mais vous devriez au moins tester pour pouvoir arbitrer par la suite.
- Remplacez les images (ou au moins la 1ère, si vous en avez plusieurs) avec des vidéos. Il existe de nombreux arguments d’optimisation des taux de conversion derrière tout cela, et plusieurs études. En voici un : http://unbounce.com/conversion-rate-optimization/case-study-using-video-to-lift-landing-page-conversion-rate-by-100/
2. Testez vos boutons call to action
Les boutons Call-to-Action sont au cœur de votre stratégie d’optimisation de taux de conversion. Car ils agissent comme des panneaux pour accompagner vos visiteurs sur le site et vers une conversion.
Beaucoup de gens affirment que les BOB (Big Orange Bouton) boutons sont les meilleurs boutons pour la conversion. D’autres disent que c’est la taille des boutons qui influence le plus la conversion.
Moi je dis qu’il faut tester.
Il y a 3 règles de base pour faire de meilleur Call-to-Action et vous pouvez utiliser les tests A/B pour chacun d’entre eux, ou même les combiner dans un essai multivarié:
- La couleur de votre Call-to-Action devrait être mise suffisamment en contraste avec le thème global des couleurs de votre site (votre charte graphique) pour le faire ressortir sur une page.
- La formulation (verbes, contenu, style éditorial…) que vous utilisez sur le bouton lui-même devrait encourager l’utilisateur à cliquer dessus, à créer ce sentiment d’urgence qui va pousser votre prospect à devenir votre client. Ca doit être puissant.
- Testez l’espace autour du bouton : faire en sorte que le bouton « respire » un maximum dans la page

La couleur de votre Call-to-Action devrait être mise suffisamment en contraste avec la charte graphique de vote site
3. Remplacez vos carrousels par des images statiques
Il était assez fréquent de trouver des « carrousels » sur les pages d’accueil. En effet, les carrousels ont été un phénomène de mode des années 2010/2011. J’en vois toujours beaucoup trop.
Les carrousels ne fonctionnent pas du tout pour 4 raisons :
- Les carrousels ressemblent à des bannières. Les gens ne cliquent pas sur les bannières
- Les images utilisées dans les carrousels ajoutent du poids au chargement de la page, par conséquent elles nuisent inévitablement aux indicateurs génériques de la page, et surtout le taux de rebond.
- Les utilisateurs décident de rester sur votre site ou de le quitter en moins de 1 seconde. Personne ne va jamais voir la 2ème image sur votre carrousel, et encore moins la 3ème (cf point 2…).
- Ils occupent trop d’espace sur une page d’accueil (la plus importante sur votre site) pour justifier leur placement.
Vous devez remplacer vos carrousels par des images statiques (ou complètement autre chose). Cela dépend de vous et cela dépend des autres besoins que vous pourriez avoir sur votre page d’accueil. Testez différentes idées.
Pour un test A/B simple, si vous avez un carrousel avec 3 images alors testez-le contre 3 images statiques qui représentent les mêmes choses et qui ont les mêmes liens. Mesurez le nombre total de clics, où ils vont et vérifiez aussi votre taux de rebond et de sortie sur le taux global variable de test.
Le résultat que j’ai pu voir sur des tests A/B mettant des images statiques contre des carrousels est de + 25% minimum sur les clics et + 2% minimum sur le taux de rebond. Le maximum que j’ai pu voir est + 400% sur les clics et + 7% sur le taux de rebond global de la page.
Mais ne me croyez pas sur parole. Testez vous même.
4. Aérez davantage vos formulaires et essayez de supprimer des champs inutiles
Personne n’aime remplir des formulaires, mais nous devons tous le faire sur le web. Combien de pages web avez-vous abandonné parce qu’elles vous ont été présentées avec un formulaire qui est trop complexe à remplir…
Pour augmenter la conversion, vos formulaires doivent être agréables à voir.
Une des façons les plus rapides et les plus faciles à tester en AB testing est d’augmenter l’espace blanc autour des champs du formulaire. Laissez-le respirer ! Cela permettra de réduire la sensation de lourdeur.
Par expérience, j’ai vu la conversion augmenter de + 5% à travers des formulaires présentés avec cette tactique simple. Pour votre chiffre d’affaires, 5% peut faire une énorme différence.
Encore mieux = réduisez le nombre de champs
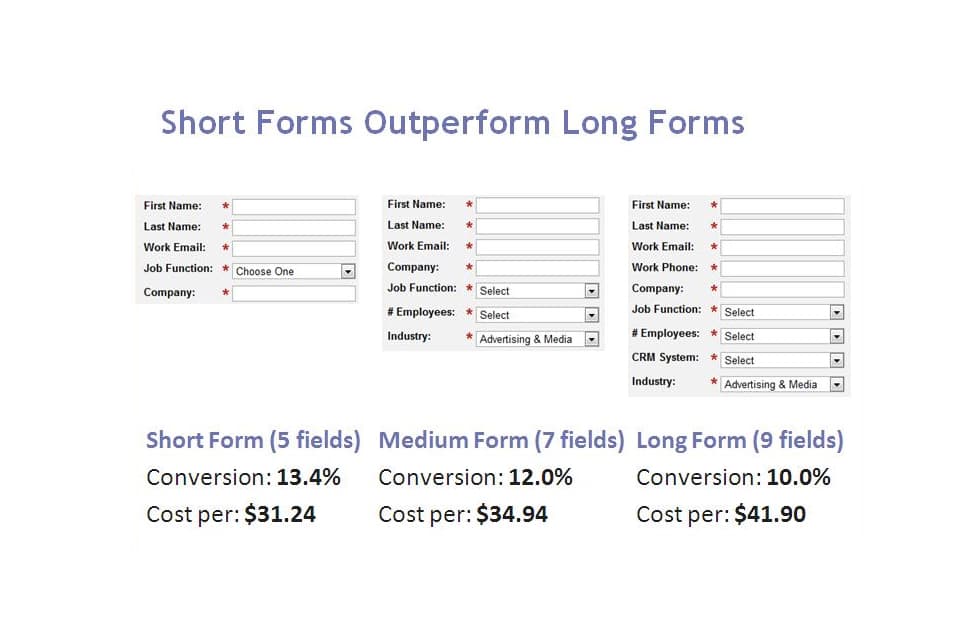
Si vous pouvez réduire le nombre de champs qui ne sont pas très utiles à votre formulaire (vous n’avez pas toujours besoin à 110% de toutes les informations). Il faut savoir que plus il y a de champs dans le formulaire et moins il convertit. Voir par exemple une étude de marketing experiments ou on peut constater +35% de conversion à travers un formulaire qui a moins de champs :

Aussi, voir comment Expedia a économisé $12 million avec la suppression d’un seul champ.
Il faut savoir que plus il y a de champs dans le formulaire et moins il convertit.
5. Donnez plus d’importance à la fonction de recherche
Sur les sites e-commerce (en particulier ceux avec un large catalogue) jusqu’à 30% des visiteurs utiliseront la fonctionnalité de recherche.
Parce que ces visiteurs sont engagés avec le site (ils recherchent !) ils peuvent convertir jusqu’à 5 fois plus que des visiteurs qui ne sont pas en quête de recherche.
Donc, votre moteur de recherche interne est une mine d’or potentielle.
Regardez votre web analytics pour valider la façon dont votre trafic de moteur de recherche convertit par rapport au reste de votre trafic. Si vous repérez des problèmes ici, essayez de comprendre ce qui se passe et de les corriger.
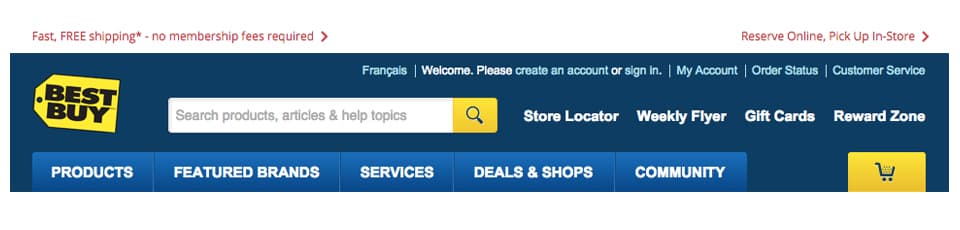
 Un bon exemple de http://www.bestbuy.ca/fr-CA/home.aspx
Un bon exemple de http://www.bestbuy.ca/fr-CA/home.aspx
Un potentiel test AB ici consiste donc à donner plus d’importance à votre moteur de recherche au sein du site. Les idées pour cela peuvent être :
- Utiliser les couleurs de l’arrière-plan pour donner une importance visuelle à la forme de recherche sur le site
- Augmenter la taille du champ de recherche pour le faire ressortir plus
- Ajouter le formulaire de recherche en haut de la page d’accueil (l’endroit « le plus cher » sur votre site)
- Ajouter le formulaire de recherche en haut de vos pages de destination les plus visités
Si votre moteur de recherche convertit bien et que vous pouvez obtenir plus de visiteurs, c’est une situation gagnant-gagnant.
Articles similaires :
- 9 rapports Google Analytics incontournables qui vous disent où votre site a des failles de conversion
- Le guide complet pour créer des pages de landing qui convertissent en 2020
- 10 astuces d’experts pour réussir vos tests AB
- Tests utilisateurs : 9 questions à Sebastien Tanguy de Testapic pour tout savoir